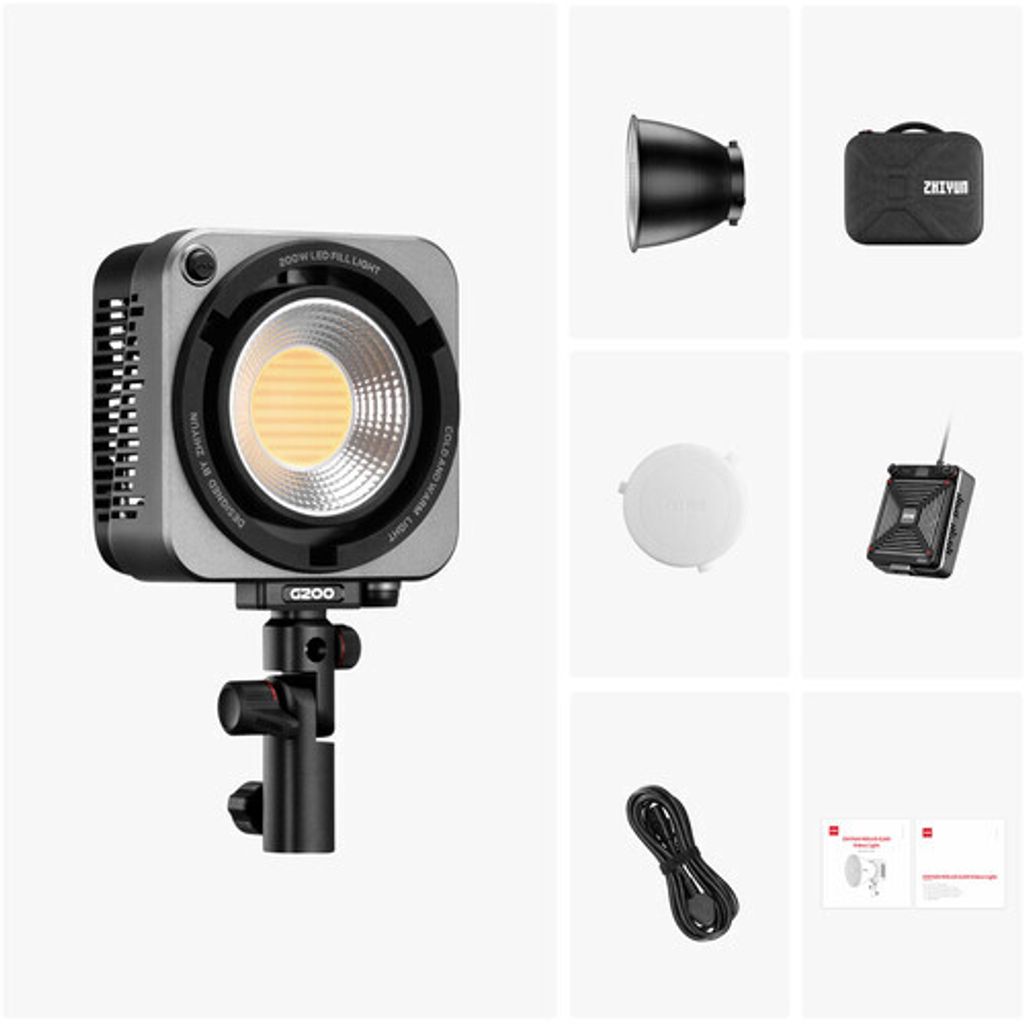
🔆 MOLUS G200 Bi-Color LED Monolight Features:
-Small yet powerful, fits in your palm
-Controller detaches effortlessly from light body
-MAX Extreme mode boosts peak output to 300W
-Amplified power, bi-color capability, practical control
-Lightweight fixture, only 2.2 pounds
-Compact form factor: 5 x 5 x 2.6"
🔆 Light Your Way:
-Great for still photography and video
-Produces even illumination
-Suitable for studios, live streaming rooms, etc.
-Includes carry bag for storage and transportation
🔆 High Output:
-Chip-on-board (COB) LED technology
-Variable color temperature: 2700 to 6500K
-Dims from 100 to 0%
-Bright LED light: 9390 lux at 3.3' (5500K)
-Advanced color reproduction: CRI 95, TLCI 97, CQS 94, TM-30 Rf 94, TM-30 Rg 101
🔆 Innovative Design and Control:
-Quick and easy adjustments onboard or via app
-Controller equipped with interactive buttons and display screen
-ZY Vega app for remote operation
-Five built-in presets for easy adjustment
-Controller dimensions: 6.5 x 4.9 x 2.3", weighs approximately 2 pounds
🔆 MAX Extreme Mode:
-Increases output to 300W peak
-Staggering brightness: 13,800 lux at 3.3' (4300K)
-One-press mode for extra power
-Includes reflector for enhanced brightness
🔆 One Light, Three Modes:
-Normal, Live, and Music modes available
5242880) {
commentError.innerHTML = 'Image size should not exceed 5MB.';
input.value = ''; // Clear the input file if invalid
return false;
}
commentError.innerHTML = '';
var reader = new FileReader();
reader.onload = function (e) {
var previewDiv = document.createElement('div');
previewDiv.style.marginRight = '20px';
previewDiv.style.marginTop = '10px';
previewDiv.style.display = 'flex';
previewDiv.style.alignItems = 'center';
previewDiv.style.position = 'relative';
var img = document.createElement('img');
img.style.width = '100px';
img.style.height = '100px';
img.style.borderRadius = '5px';
img.src = e.target.result;
var closeIconHTML = '
';
var closeIcon = document.createRange().createContextualFragment(closeIconHTML);
closeIcon.innerHTML = '×';
closeIcon.onclick = function () {
deleteImagePreview(previewDiv);
};
previewDiv.appendChild(img);
previewDiv.appendChild(closeIcon);
imagePreviews.appendChild(previewDiv);
uploadedImageURLs.push(e.target.result);
console.log(uploadedImageURLs);
addImageInput.classList.remove('has-image')
console.log('imagePreviews.childElementCount',imagePreviews.childElementCount);
if(imagePreviews.childElementCount > 0) addImageInput.classList.add('has-image');
if (imagePreviews.childElementCount >= 3) {
addImageInput.style.display = 'none';
} else {
addImageInput.style.display = 'flex';
}
addImageInput.style.flex = '1';
};
reader.readAsDataURL(input.files[0]);
}
}
function deleteImagePreview(previewDiv) {
var imagePreviews = document.getElementById('imagePreviews');
var addImageInput = document.getElementById('labelImage');
imagePreviews.removeChild(previewDiv);
document.getElementById('custom_image_upload').value = '';
var imgSrc = previewDiv.querySelector('img').src;
var index = uploadedImageURLs.indexOf(imgSrc);
if (index !== -1) {
uploadedImageURLs.splice(index, 1);
}
if (imagePreviews.childElementCount < 3) {
addImageInput.style.display = 'flex';
if (imagePreviews.childElementCount === 0) {
addImageInput.style.width = '385px'; // Set to the initial width
} else {
// If images still exist, keep the width as flex: 1
addImageInput.style.width = '100%'; // Assuming it's inside a flex container
}
}
}
![]()